Adobe Experience Design, también llamado Adobe XD tiene gran similitud con el programa Sketch. Básicamente podríamos decir que tanto Adobe XD y Sketch son potentes editores de gráficos de gráficos vectoriales. Por lo tanto, su compatibilidad con Adobe Illustrator es total mediante la importación.
Adobe XD sirve para diseñar interfaces digitales (UI/UX)
Cumple con dos objetivos principales:
1. Permite crear una imagen preliminar de cómo se va a ver la interfaz que estamos diseñando, un sitio web, una aplicación móvil, etc.
Esto es muy importante ya que con este primer paso puedes presentar al cliente como será su aplicación, o bien una puesta en común con tu equipo para hacer cambios rápidos. Lo ideal es hacerlo así, primero el diseño, con ello el equipo de programación ya sabe cuantos botones habrá, cuantos recursos… gracias a esto el equipo de programación podrá organizarse y no tener que afrontar cambios en la fase de programación. Es mucho menos productivo afrontar cambios en la etapa de programación que en la de diseño. Como si fuera una especie de guión.
2. Diseñar prototipos altamente interactivos, que sean como un ensayo general, para que se vea el funcionamiento de nuestra aplicación. Con ello nuestro cliente o equipo puede ver la interactividad, el flujo de navegación que el usuario de nuestra aplicación o sitio web obtendrá usando la interfaz que hemos creado. Esto nos dará mucha más claridad sobre posibles errores o mejores antes de adentrarnos en la fase de programación.
Cuando abrimos por primera vez la aplicación de Adobe XD nos resultó bastante didáctica, en otras palabras, es fácil de manejar para alguien con conocimientos intermedios de diseño. Algo genial, ya que la atención importante se instala en la creación y la funcionalidad de la interfaz que vamos a trabajar. Por otra parte, la vimos bastante similar a otro software como el ya mencionado Sketch, pero también al antiguo Macromedia Freehand, Adobe Indesign o el propio Adobe Illustrator.
Justo en la pantalla de bienvenida tenemos el primer contratiempo resuelto, nos referimos a las resoluciones seguras. En las opciones de Start a new design tienes tamaños de los dispositivos que necesites. Cuantas veces un diseñador web o un productor de contenidos formativos se ha “peleado” por ver su proyecto perfectamente encajado en multidispositivo. Con esta opción ya podemos comenzar a diseñar de forma segura.

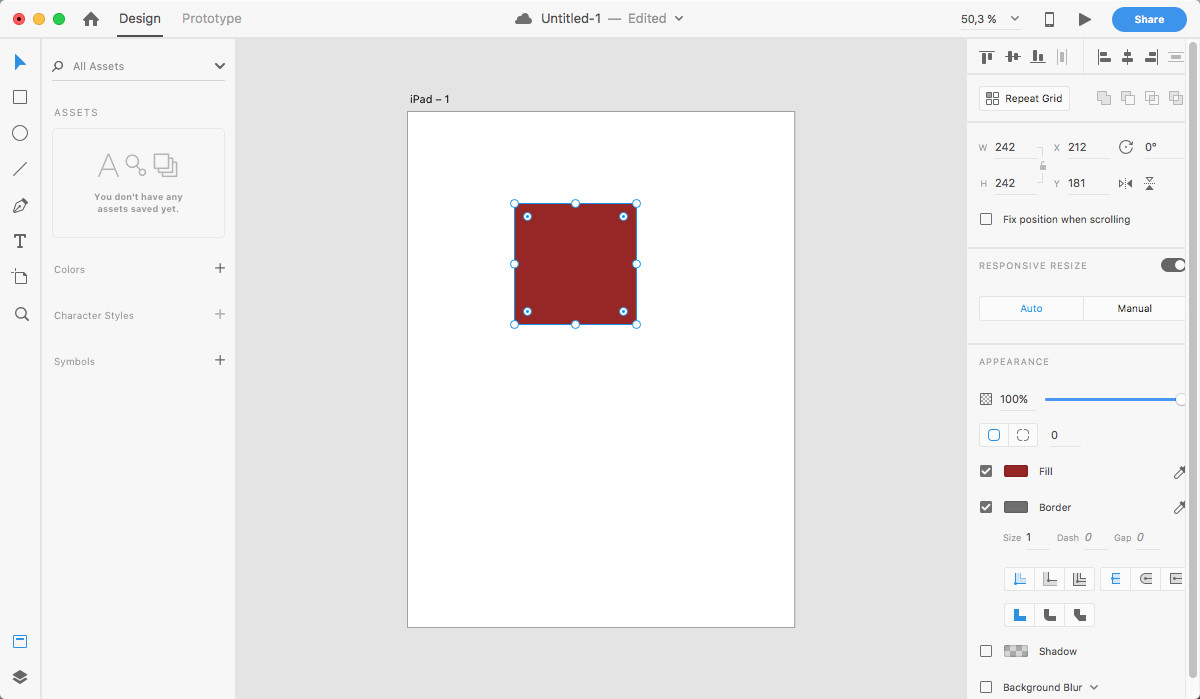
En la parte central de la interfaz tenemos nuestro tapiz, ahí podemos incluir los elementos que “juegan” en nuestra aplicación. Su barra de herramientas de mano funciona como en el diseño de siempre, de forma intuitiva. Tenemos también un panel de recursos y otro de capas (toc, toc, Hola Photoshop) y uno de los más importantes, el de Propiedades. Este panel te ayudará a cambiar las características de los elementos que están dentro de tu diseño, algo clásico de las antiguas aplicaciones de Macromedia (Dreamweaver, Flash) que ahora son de Adobe. Esta funcionalidad sigue presente en las versiones nuevas de Adobe Dreamweaver y la versión moderna de Flash. Adobe Animate.

Tiene un buen emulador para poder previsualizar de forma fiable como está quedando nuestra aplicación.
Después, normalmente cuando tienes planteado el diseño de tu aplicación, puedes pasar al prototipado. Una funcionalidad muy sencilla, basta con seleccionar los elementos y linkarlos a donde quieres que te lleve. Basta con verlo en el emulador para ver la interactividad creada.
¡Ojo! Adobe XD es una aplicación de diseño, no puedes exportar sitios web o aplicaciones funcionales al uso. Aquí acabaría la parte de diseño y l@s programador@s serán los encargados de ajustar el código a raíz del diseño que has creado.
Está claro que su fuerte está en la productividad, es muy rápido. También está disponible para Mac y Windows y lo mejor de todo… Es una aplicación de Adobe totalmente gratuita.